
مقدمه
در دنیای امروزه که فناوری اطلاعات و ارتباطات به سرعت در حال توسعه است، وبسایتها به عنوان یک ابزار اساسی برای ارتباط با کاربران و ارائه خدمات و محصولات به آنها، نقش بسیار مهمی ایفا میکنند. در این سناریو، UI (User Interface) و UX (User Experience) به عنوان دو عامل اساسی و تعیینکننده در موفقیت وبسایتها پیش میآیند. UI و UX نه تنها تأثیر مستقیمی بر تجربه کاربران دارند بلکه در موفقیت کسب و کار نیز نقش بسیار مهمی دارند.
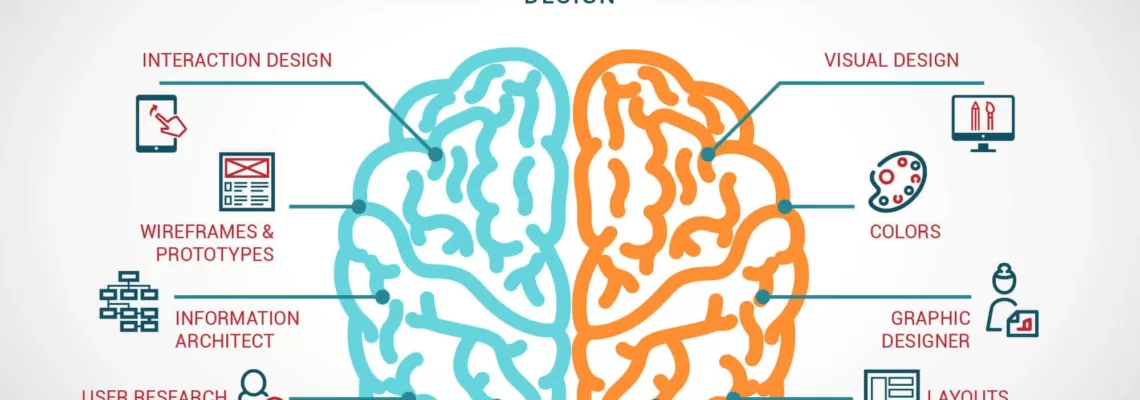
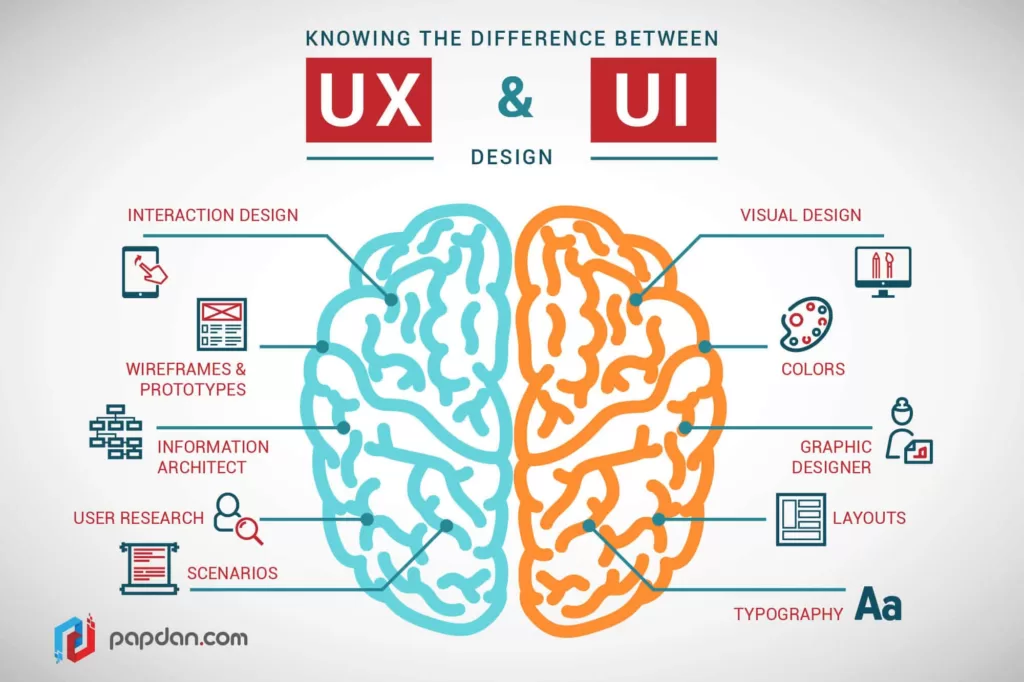
تعریف UI و UX
UI به معنای رابط کاربری است و ارتباط بین کاربر و وبسایت را شامل میشود. این ارتباط از طریق عناصر گرافیکی مانند دکمهها، منوها و فرمها برقرار میشود. در واقع، UI طراحی ظاهر و تعامل وبسایت را تشکیل میدهد.
UX به معنای تجربه کاربری است و ارتباط کاربر با وبسایت را از منظری گستردهتر در نظر میگیرد. UX شامل تجربه کلی کاربر از وبسایت است و به سوالاتی میپردازد مانند: آیا وبسایت به کاربران اطلاعات مورد نیاز را ارائه میدهد؟ آیا تجربه کاربری برای کاربران راحت و خوشایند است؟

اهمیت UI/UX در طراحی وب
اهمیت UI/UX در طراحی وب نمیتواند اغماض شود. طراحی مناسب UI و UX باعث میشود که کاربران به راحتی به اهداف خود دست یابند و از وبسایت لذت ببرند. این به معنای کاهش نرخ ترکناپذیری (Bounce Rate)، افزایش میزان تبدیل (Conversion Rate)، و ایجاد ارتباط مثبت با کاربران میباشد. همچنین، UI/UX به عنوان عاملی کلان در جذب و حفظ کاربران و در نهایت افزایش سودآوری وبسایتها عمل میکند.
1. وضوح و سادگی در طراحی
وضوح و سادگی در طراحی به معنای این است که کاربران باید به راحتی بتوانند از وبسایت شما استفاده کنند و اهداف خود را با سادگی دستیابی پیدا کنند. برای دستیابی به این هدف، میتوانید از راهنماییها و توضیحات واضح برای عناصر مختلف در وبسایت استفاده کنید. همچنین، کاهش تعداد کلیکها و مراحل مورد نیاز برای دسترسی به اطلاعات مهم میتواند به وضوح و سادگی کمک کند.
2. رنگ و تایپوگرافی
رنگها و تایپوگرافی در UI دارای تأثیر بزرگی بر تجربه کاربری هستند. انتخاب رنگهای مناسب برای زمینهها، عناصر و بخشهای مختلف وبسایت میتواند احساسات و حالات مختلفی را در کاربران ایجاد کند. همچنین، استفاده از تایپوگرافی مناسب با توجه به خوانایی متنها و جلب توجه کاربران بسیار مهم است.
3. اصول ناوبری و چیدمان
ناوبری و چیدمان منطقی از اصول دیگری در UI است. ناوبری باید برای کاربران آسان و قابل فهم باشد تا آنها بتوانند به راحتی به بخشهای مختلف وبسایت دسترسی پیدا کنند. برای این منظور، میتوانید از منوها، نمودارهای سایت، و پیوندهای قابل دسترسی استفاده کنید. همچنین، چیدمان صفحات و محتوا باید به صورت منطقی و سازمانیافته باشد تا اطلاعات به درستی ارائه شود.
با رعایت این اصول کلیدی در طراحی UI وبسایت، میتوانید تجربه کاربران را بهبود بخشید و وبسایتی جذاب و کاربرپسند ارائه دهید.
اصول کلیدی UX برای طراحان وبسایت
تجربه کاربری (UX) نقش بسیار مهمی در تعامل کاربران با وبسایت دارد. اصول کلیدی UX به شرح زیر هستند:
1. تحقیق کاربر و شخصیتهای کاربری
یکی از اصول اساسی UX، تحقیق کاربر و شناخت شخصیتهای کاربری است. برای این منظور، باید با کاربران و نیازهای آنها آشنا شوید. مطالعات موردی، نظرسنجیها و مصاحبه با کاربران میتوانند به شما کمک کنند تا نیازها و انتظارات کاربران را درک کنید. همچنین، شناخت شخصیتهای کاربری مختلف و تطابق وبسایت با آنها میتواند بهبود تجربه کاربری را فراهم کند.

2. طراحی با تمرکز بر کاربر
در UX، تمرکز بر کاربر یکی از اصول اساسی است. باید وبسایت را به گونهای طراحی کنید که کاربران به راحتی به اهداف خود دسترسی پیدا کنند. طراحی باید متمرکز بر نیازها و مسائل کاربران باشد و از ایجاد پیچیدگیهای غیرضروری پرهیز کند. همچنین، باید توجه به راحتی و آسانی استفاده کاربران از وبسایت داشته باشید.
3. تست کاربری و بازخورد
تست کاربری یکی از اصول مهم UX است. برای بهبود تجربه کاربری، باید وبسایت را به طور مداوم تست کنید. این تستها میتوانند شامل تستهای A/B، تستهای کاربری و مشاهده کاربری باشند. بازخورد کاربران نیز از اهمیت بالایی برخوردار است. نظرات و بازخوردهای کاربران باید به دقت بررسی و در طراحی بهبودهای لازم اعمال شوند.
چالشها و رویکردهای نوین در UI/UX
در طراحی وبسایت، با چالشهایی مواجه میشویم که نیاز به رویکردهای نوین دارند. در ادامه به برخی از این چالشها و رویکردهای نوین پرداخته میشود:
1. واکنشگرایی و طراحی سازگار با دستگاههای مختلف
یکی از چالشهای اصلی UI/UX، ارائه تجربه کاربری مناسب برای دستگاههای مختلف از جمله کامپیوترها، تبلتها و تلفنهای همراه است. طراحی وبسایت باید واکنشگرا باشد، به این معنا که به اندازه کافی انعطافپذیر باشد تا در اندازهها و نمایشگرهای مختلف به خوبی نمایش داده شود.
2. استفاده از دادههای بزرگ و هوش مصنوعی
استفاده از دادههای بزرگ (Big Data) و هوش مصنوعی (AI) به منظور بهبود تجربه کاربری از رویکردهای نوین میباشد. این تکنولوژیها میتوانند به تحلیل رفتار کاربران، پیشنهاد محتوا، بهبود سیستمهای پیشنهاددهی و افزایش تعامل با کاربران کمک کنند.
3. آینده UI/UX و روندهای نوظهور
UI و UX به عنوان زمینهای پویا، به مداوم در حال تغییر و بهبود هستند. روندهایی مانند واقعیت افزوده (AR)، واقعیت مجازی (VR)، و تجربه کاربری چند حسی (Multisensory UX) به عنوان آینده UI/UX در نظر گرفته میشوند. این روندها میتوانند تجربه کاربران را به سطحی جدید ارتقاء دهند.
در این بخش، به چالشها و رویکردهای نوین در UI و UX پرداختیم. این عوامل مهم به طراحان وبسایت امکان میدهند تا با توجه به تغییرات و نیازهای جدید، تجربه کاربری بهتری ارائه دهند و در جلب و حفظ کاربران موفقیت داشته باشند.

مطالعه موردی: تحلیل عملکرد UI/UX در وبسایتهای موفق
در این بخش، به تحلیل دو مورد مطالعه از وبسایتهای موفق در زمینه UI و UX خواهیم پرداخت:
1. وبسایت Airbnb
وبسایت Airbnb یکی از موفقترین وبسایتهای جهان در زمینه اجاره مسکن است. این وبسایت با تمرکز بر تجربه کاربری واکنشگرا (Responsive) به طور عالی از طراحی UI و UX بهره برده است. واجدیت و امکان جستجوی آسان از جمله ویژگیهای برجسته UI این وبسایت میباشد. همچنین، امکان ارسال بازخوردهای کاربران و بهبود مستمر تجربه کاربری نیز در این وبسایت وجود دارد.
2. وبسایت Netflix
وبسایت Netflix یکی از بزرگترین و پرطرفدارترین پلتفرمهای استریمینگ ویدئو است. UI این وبسایت با تمرکز بر راحتی استفاده کاربران از طریق صفحه اصلی شخصیشان بهبود یافته است. همچنین، توصیههای شخصیسازی محتوا و امکان پخش سریالها و فیلمها با کیفیت بالا به تجربه کاربری افزوده شدهاند.

نکات مهم در طراحی UI/UX
در این بخش، به برخی از نکات مهم در طراحی UI/UX برای وبسایتها توجه خواهیم کرد:
1. سادگی و کاهش پیچیدگی
یکی از اصول اساسی در طراحی UI/UX، سادگی است. کاربران باید به راحتی بتوانند به اهداف خود دسترسی پیدا کنند بدون نیاز به تلاش زیاد یا پیچیدگیهای غیرضروری. از اصول سادگی در طراحی عناصر صفحه و حذف عناصر اضافی استفاده کنید.
2. طراحی واکنشگرا (Responsive Design)
وبسایت باید برای تمام دستگاهها و اندازههای نمایشگر به خوبی واکنش نشان دهد. این به معنای ارائه تجربه کاربری بهینه برای کاربران تبلت، تلفن همراه، و کامپیوترها میباشد. طراحی واکنشگرا به افزایش تعامل کاربران و افزایش بازدیدها کمک میکند.
3. آزمون و تست کاربری
قبل از عرضه وبسایت به مخاطبان نهایی، از تستهای کاربری برای بررسی و ارزیابی تجربه کاربری استفاده کنید. بازخورد کاربران در مورد مشکلات و نقاط ضعف وبسایت به شما کمک میکند تا بهبودهای لازم را اعمال کنید.
4. توجه به سرعت و عملکرد
عملکرد و سرعت بارگذاری وبسایت نیز بسیار مهم هستند. کاربران ترجیح میدهند به سرعت به اطلاعات دسترسی پیدا کنند. از بهینهسازی تصاویر و کاهش زمان بارگذاری صفحات اطمینان حاصل کنید.
5. ایجاد تجربه شخصیسازی
امکانات شخصیسازی برای کاربران ارائه دهید. این به کاربران امکان میدهد تا تجربه خود را به دلخواه تنظیم کنند. مثلاً امکان انتخاب تمها یا فیلترهای شخصی در نمایش محتوا.
6. مدیریت ناوبری
ناوبری منطقی و کارآمد بر روی وبسایت بسیار مهم است. منوها، پیوندهای داخلی و نمودارهای سایت باید به کاربران کمک کنند تا به راحتی در وبسایت حرکت کنند و اطلاعات را پیدا کنند.
نتیجهگیری نهایی
در این مقاله، به بررسی اصول اساسی UI (User Interface) و UX (User Experience) در طراحی وبسایت با سبک علمی پرداختیم. اصول اساسی UI و UX شامل شفافیت و سادگی در طراحی، انتخاب مناسب رنگها و تایپوگرافی، ناوبری و چیدمان منطقی، تحقیق کاربر و شناخت شخصیتهای کاربری، طراحی با تمرکز بر کاربر، و تست کاربری بودند.
همچنین، به بررسی چالشها و رویکردهای نوین در UI/UX اشاره کردیم و مطالعه موردی از وبسایتهای موفق در این زمینه ارائه دادیم.
نکات مهمی که در طراحی UI/UX باید مد نظر قرار گیرند، شامل سادگی و کاهش پیچیدگی، طراحی واکنشگرا، آزمون و تست کاربری، توجه به سرعت و عملکرد، ایجاد تجربه شخصیسازی، و مدیریت ناوبری بودند.
با رعایت این اصول و نکات، میتوانید وبسایتی با تجربه کاربری عالی ایجاد کرده و کاربران خود را جلب و حفظ کنید. طراحان وبسایت باید به دقت به این اصول توجه کرده و تلاش کنند تا تجربه کاربری بهینه را برای مخاطبان خود ارائه دهند.




پاسخ شما به دیدگاه